手軽にホームページの修正をしたり、ある程度の配置決めをするのに便利なので、おおまかな部分はホームページ・ビルダーを使っています。
ただ、使っているバージョンが15と古く、HTML5やCSS3に非対応のため、ページ編集画面やプレビューで正しく表示できなくなってきました。
そろそろ新しいバージョンにしようかなと、ビルダー21の試用版をインストールして、比較的新しそうなページのサンプルをダウンロード、表示してみたところ、プレビューでフリーズしました(応答なし)
ただ、完全にフリーズしたわけでなく、1分くらいするとプレビューが表示されるという感じです。
また、新規作成したページのほか、プレビューで固まらないhtmlファイルもありました。
タスクマネージャで確認するも、ビルダーのCPU負荷は0%、メモリも70MB少々、ディスクI/Oも無し、ネットワークのトラフィックも無しです。
よく分からないので、セッションの状況はどうなのか、モニタを動作させながら、ビルダーをページ編集画面からプレビュー画面に切り替えてみると、接続待ちの状態が20秒続いては消え、また出てきて20秒続いては消えというのを繰り返している通信がありました。
宛先は以下の2つでした
81-125-232-198.static.unitasglobal.net
nrt20s01-in-f14.1e100.net
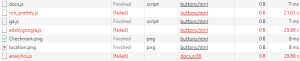
そして、Google ChromeのデベロッパーツールからNetworkタブを確認してみると、下のように3か所ロードに失敗していました(アイヤー!)

今回は、コードをハイライト表示するGoogle-Code-Prettify、広告表示、アクセス解析のJavaScriptの読み込みに失敗していたので、これを外したところ、プレビューが瞬時に表示されるようになりました。
ちなみに、ネットワークに接続していないと、そもそもアクセスに行かないようで、ネットワークを無効にすると上記の状態でも瞬時にプレビューされました。
(有線LANの場合、コントロールパネル > ネットワークと共有センター > アダプター設定の変更 > 右クリックして無効)
せめて、プレビューの設定にタイムアウトまでの時間を指定できるとか、ロードが遅かったり、タイムアウトした場合に何かビルダーで表示してほしいですね。
ビルダーにも、Google Chromeのデベロッパーツールや、FirefoxのFirebugに相当するくらいの機能があると、こういう時に遠回りしなくても済むので便利かな~と思います。




Comment