更新日の変更について
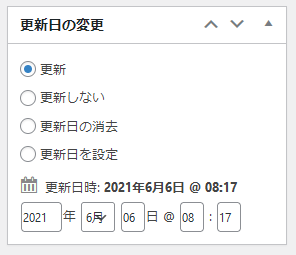
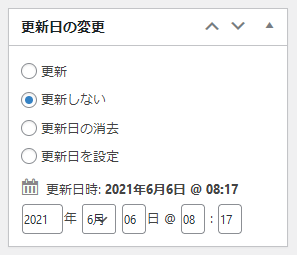
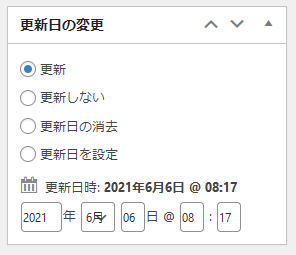
WordPressの記事編集ページはデフォルトでは「更新日の変更」設定はありませんが、各所で紹介されている「functions.php」に貼り付けるコードや、テーマを導入するだけで編集画面に「更新日の変更」UIが追加されるものもあります(Cocoonなど)
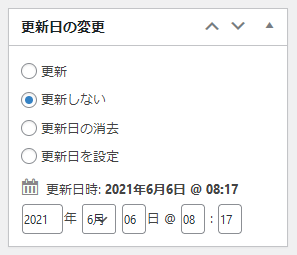
デフォルトでは「更新」にチェックが入っており、変更した場合は次回も同じ状態が復元されますが、たまに「更新しない」にするだけで、デフォルトは「更新」にしたい場合があると思います。
ここでは、この値の保存場所とデフォルト設定を変更する方法を説明していきます。
更新日の変更の保存場所
Cookieに保存されているのかと思いましたが、データベース内にありました。
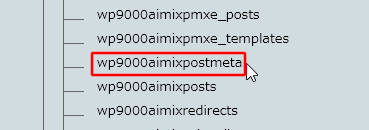
「phpMyAdmin」などにログインしてWordPressデータベースを開き、「postmeta」テーブルをクリックして開きます。
先頭にプレフィックスがついているので、プレフィックスが「wp9000aimix」の場合は「wp9000aimixpostmeta」のような名称になっています。
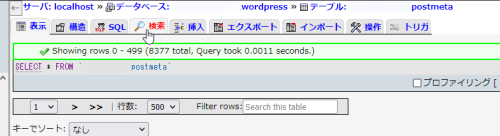
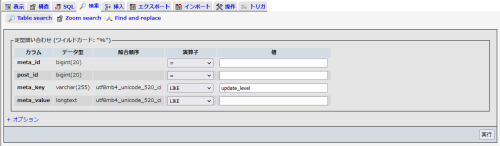
テーブルを選択したら上部から「検索」をクリックします。
テーブル選択前の「検索」はデータベース全体からの検索になってしまうので、必ず検索対象のテーブルをクリックしてから検索タブをクリックしてください。
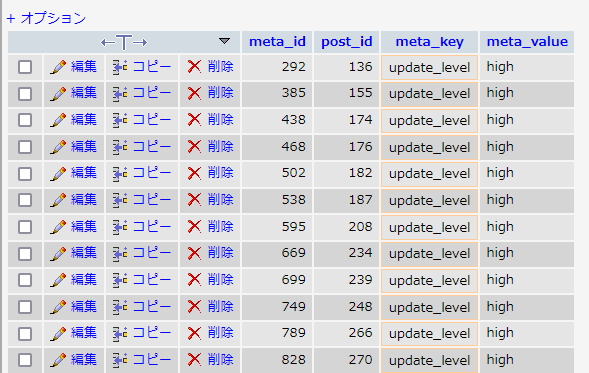
「meta_key」に「update_level」と入れ、右下の「検索」ボタンから実行します。
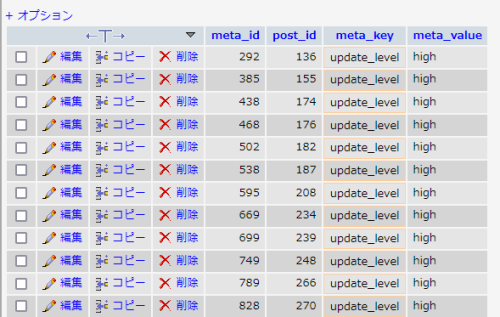
「meta_value」列を確認すると「high」になっていますが、これは「更新する」という設定で、デフォルトでは全てhighになっていると思います。
「post_id」列の数字は記事のIDです。
試しにWordPressの編集画面から「更新しない」に設定して記事を保存し、再び確認すると「update_level」が「low」になったのが確認できます。
以下の例ではID「3088」の記事が「更新しない」設定になっているという意味です。
この画面上から値を変更することもできます。
「high」の部分をダブルクリックするか、左から「編集」をクリックし、試しに「low」に変更してみます。
WordPressで対象記事の編集画面を開くと、以下のように「更新しない」に変化したのが確認できます。
データベースを一括で置換すれば全記事の設定を変更できますが、ここでは編集画面を開いたときに上記のラジオボタンを自動で変更する方法を紹介します。
functions.phpへのコード貼り付け方法
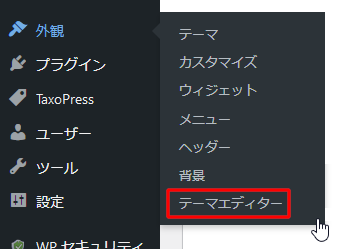
WordPress管理画面の左ペインから 外観 > テーマエディター と進みます。
右ペインから「functions.php」をクリックします。
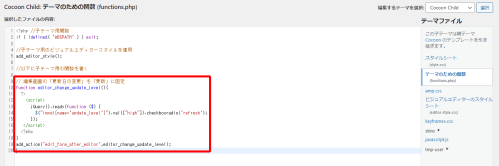
以下のコードを貼り付けて「ファイルを更新」ボタンをクリックして保存します。
以下のように表示されればOKです。
上記の機能はWordPressのテーマディレクトリにある「functions.php」をGUIから編集できる機能なので、編集したものをFTPクライアントでアップロードしても同じです。
このため、貼り付け失敗などで不具合が出た場合はFTPクライアントで接続し、functions.phpをダウンロードして修正してアップロードすればOKです。
FTPクライアントのFileZillaの場合はサーバー上のファイルを直接編集&アップロードできます。
例えばテーマ「Cocoon」の場合は以下にあるfunctions.phpを編集します。
wp-content/themes/cocoon-child-master/functions.php
修正するべきfunctions.phpはテーマのディレクトリにあるので、他のテーマの場合は以下にあるテーマディレクトリを探してください。
wp-content/themes/
「更新」をデフォルトにするコード
以下を「functions.php」末尾あたりに貼り付けます。
// 編集画面の「更新日の変更」のデフォルト値「更新」にする
function editor_change_update_level(){
?>
<script>
jQuery().ready(function ($) {
$("input[name='update_level']").val(["high"]).checkboxradio('refresh');
});
</script>
<?php
}
add_action('edit_form_after_editor','editor_change_update_level');
やっていることは、編集画面にある「更新日の変更」のラジオボタンを変更しているだけなので、実際にデータベースへ反映されるのは記事を保存(公開ボタンクリック)した時です。
「update_level」を「high」にすることで「更新する」をチェックしています。
上記コードがない場合はテーマのCocoonだと前回選択したラジオボタンが選択状態になっていますが、コードの貼り付け後は指定したラジオボタンが選択されている状態になります。
「非公開」の記事をテスト用に作成して確認すると良いです。
補足すると、jQueryのコードでは以下のようにするとラジオボタンの状態が変更できますが、見た目が変化するだけで送信時に反映されません。
$("input[name='update_level']").val(["high"]);
このため、「refresh」して送信時にも反映されるようにします。
$("input[name='update_level']").val(["high"]).checkboxradio('refresh');
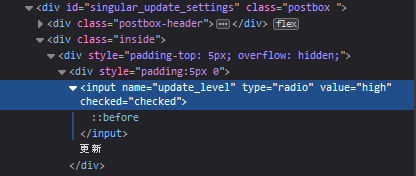
実際に変更するラジオボタンのHTMLコードは以下の箇所です
<input name="update_level" type="radio" value="high" checked="checked">
「更新しない」をデフォルトにするコード
以下を「functions.php」末尾あたりに貼り付けます。
// 編集画面の「更新日の変更」のデフォルト値を「更新しない」にする
function editor_change_update_level(){
?>
<script>
jQuery().ready(function ($) {
$("input[name='update_level']").val(["low"]).checkboxradio('refresh');
});
</script>
<?php
}
add_action('edit_form_after_editor','editor_change_update_level');
これも同様に「update_level」のラジオボタンを「更新しない」という意味の「low」に変更するコードです。
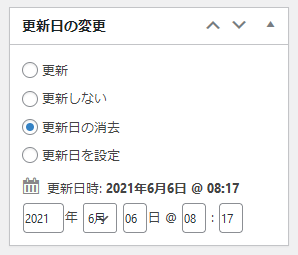
「更新日の消去」をデフォルトにするコード
以下を「functions.php」末尾あたりに貼り付けます。
// 編集画面の「更新日の変更」のデフォルト値を「更新日の消去」にする
function editor_change_update_level(){
?>
<script>
jQuery().ready(function ($) {
$("input[name='update_level']").val(["del"]).checkboxradio('refresh');
});
</script>
<?php
}
add_action('edit_form_after_editor','editor_change_update_level');
記事を新規投稿した時点では「投稿日」だけが保存されていますが、記事を修正して保存すると「更新日」も記録されます。
「update_level」を「del」にすると、記録されている「更新日」が削除されて「投稿日」のみになります。




















Comment