WordPressの添付画像と設定
WordPressのサムネイルサイズ設定
WordPressで使われるサムネイルのサイズは左ペインの「設定」の「メディア」で行います。
「サムネイル」が主に記事一覧などで使う縮小版で、「中サイズ」が記事内でのサムネイルとして使う場合が多く、画像のアップロード時に指定サイズに収まるよう縮小版が別途生成されます。
画像をアップロードしたあと、FTPクライアントで以下のディレクトリ(末尾は年月)を見ると、元画像の他に自動生成された多くのサムネイルが確認できます。
サムネイルはファイル名末尾に「-300×137」のようにリサイズ後のサイズを示すパラメータがつきます。
/wp-content/uploads/2021/04
「アップロード時」に生成されるため、サムネイルサイズを変更して既存の記事に反映したい場合はサムネイルの再生成が必要ですが、WordPress自体の機能には無いため、プラグインの「Regenerate Thumbnails」などを使って再生成してやる必要があります。
以下が実際に挿入した画像で、クリックすると拡大します。
「中サイズ」を指定した場合のイメージです。
「フルサイズ」を指定した場合。
大抵はコンテンツ幅に収まるようcssで調整していると思いますが、してないとはみ出たりレイアウトが崩れたりする事があります。
投稿時の画像のリンク先設定
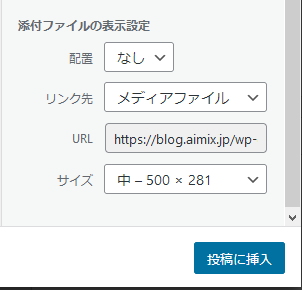
WordPressの投稿画面へ画像をドロップすると挿入できますが、右下を見ると挿入画像の設定があります。
以下のように「リンク先」が「メディアファイル」になっていれば画像をクリックするとフルサイズ画像が表示されます。
ここが「なし」になっていると画像がリンク設定されないのでクリックしても拡大されません。
Firefoxの開発者ツールでCookieを確認
画像の「リンク先」の選択状態はCookieに保存され、次の項で紹介する「デフォルトのリンク先」の設定より優先されるため注意が必要です。
Cookieに格納されている「リンク先」設定の値はFirefoxなどの開発者ツールから確認できます。
Firefoxの開発者ツールの場合は以下のように辿ります。
ストレージ > Cookie > WordPressブログのドメインをクリック > wp-settings-1
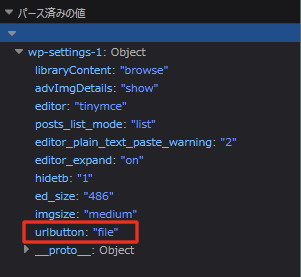
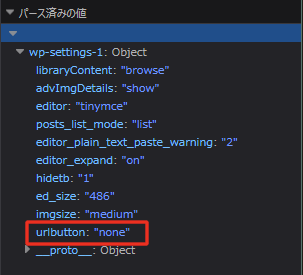
右ペインを見ると格納されているCookieのキーと値が表示されますが、この中の「urlbutton」というキーが画像のリンク先設定を保持しており、以下の例だと「file」になっているので投稿画面の表記だとリンク先が「メディアファイル」の状態です。
同様にリンク先を「なし」でアップロードした後に同じキーを見てみます。
「urlbutton」というキーを見てみると、「none」に変化しており、リンク先が「なし」の設定状態を保持している事が確認できます。
この値が次項の「options.php」より優先されるため、いつも通りに投稿したのに画像がリンクされていない場合はアップロード時の選択状態を確認してみましょう。
選択しただけでは反映されず、選択して実際にアップロードするとCookieに反映されます。
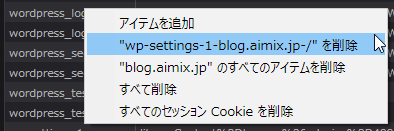
あと、この画面で対象キーを右クリックすると以下のように個別に削除でき、「wp-settings-1~を削除」で対象のキーだけ削除できます。
WordPressのログイン状態なども戻って良い場合は「ドメイン~のすべてのアイテムを削除」で削除すると対象ドメインのCookieがすべて削除できます(上記の場合は “blog.aimix.jp”のすべてのアイテムを削除)
ChromeのデベロッパーツールでCookieを確認
右上の「・・・」から以下のように辿ります。
その他のツール > デベロッパーツール > Applicationタブ
左ペインの「Cookies」から対象のWordPressブログのURLをクリックします。
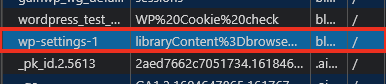
この中の「wp-settings-1」というキーを確認します。
値を見ると以下のような文字列が格納されていますが、URLエンコードされているためデコードします。
libraryContent%3Dbrowse%26ed_size%3D488%26editor%3Dtinymce%26widgets_access%3Doff%26hidetb%3D1%26dfw_width%3D606%26urlbutton%3Dfile%26advImgDetails%3Dhide%26posts_list_mode%3Dlist%26editor_expand%3Doff%26editor_plain_text_paste_warning%3D2
デコードするとこんな感じです。
libraryContent=browse&ed_size=488&editor=tinymce&widgets_access=off&hidetb=1&dfw_width=606&urlbutton=file&advImgDetails=hide&posts_list_mode=list&editor_expand=off&editor_plain_text_paste_warning=2
この中の以下の箇所が投稿時の「リンク先」設定を保持しており、以下の例だと「file」になっているので投稿画面の表記だとリンク先が「メディアファイル」の状態です。
urlbutton=file
「リンク先」を別のものにして画像をアップロードしてみると、この値が変化するのが確認できます。
デフォルトのリンク先の設定(options.php)
WordPressの隠し設定的なページでデフォルトのリンク先が設定できます。
WordPressのURLが以下の場合は、
以下のようなURLへアクセスすると隠し設定が開きます。
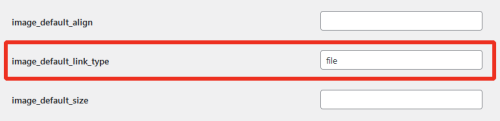
設定が開いたら「CTRL + F」キーで「image_default_link_type」を検索します。
全く設定していない場合は空欄になっていますが、これを「file」にして保存すると「元画像へリンクする」という意味になり、「none」にすると「リンクしない」設定になります。
かなり長いページですが、最下部に「設定を保存」ボタンがあるので変更後は忘れずにクリックし保存しておきます。
設定する値は先のCookieの「urlbutton」というキーの値そのものなので、他の設定にしたい場合はリンク先を変更してアップロードしたあとに「urlbutton」キーの値を確認してみてください。
この設定は「デフォルトのリンク先設定」であり、画像などをアップロードすると、そのときの選択状態がCookieへ保存され、そちらが優先されます。
Cookieの期限が切れたり、Cookieを削除した場合は、再びこの設定によってデフォルトの選択状態が決まります。
画像が削除されてしまった場合は?
サムネイル画像が消えてしまった場合
フルサイズ画像はあるものの、サムネイル画像が存在しない場合は以下のような感じになりました。
画像に少し影をつけるcssを適用しているため、その影だけ表示されていますが、そういったcssが無い場合は単に余白になります。
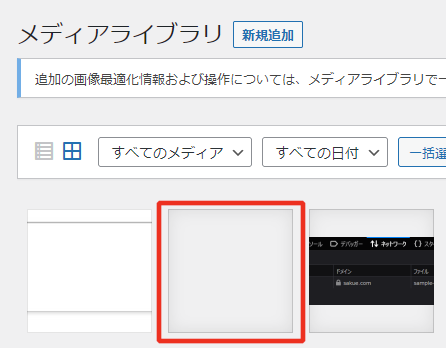
WordPressのメディアライブラリでは一覧の画像はサムネイル画像を使うため、サムネイル画像の消えたメディアは以下の赤枠のように何も表示されません(元画像が残っている場合はクリックすると元画像は表示できます)
フルサイズの元画像さえあれば、プラグインの「Regenerate Thumbnails」などを使ってサムネイルは再生成できます。

ただし、メディアの設定を変更した場合などはサムネイルのファイル名も変わってしまうため、サムネイル生成に加えてリンク切れチェックを行うプラグインでもチェックした方が良いです。
フルサイズ画像が消えてしまった場合
フルサイズの元画像が存在しない場合(フルサイズが何らかの原因で消えてしまっている場合)でも、サムネイル画像が残っていれば記事上では表示されるものの、クリックしても拡大されない状態になります。
テーマ「Cocoon」でギャラリーをbaguetteBox(軽量・スマホ向け)にしている場合だと、クリックすると暗転して表示しようと(ロード中アニメーション)しますが、以下のようにいつまでたっても表示されません。
Firefoxの開発者ツールなどでは元画像が存在しないかURLが間違っている場合は「404」が出ますが、元画像はクリック後にロードされるので、開発者ツールの「ネットワーク」タブを開いたまま、画像をクリックしてみて404が出てないか確認します。
スクロールして画像の位置まで来てから画像をロードする「Lazy Load」を有効にしている場合も、この「ネットワーク」タブを開いたままスクロールすると画像がロードされていく様子が確認できます。
元画像自体は存在しているものの、参照先が違う場合もこうなります。
移転などでディレクトリ構造が変わったり、転送漏れがあったり、「Search Regex」のようなデータベース内の文字列を置換するツールを使った場合などは誤った参照先になってしまっている可能性もあるため、元画像の有無を確認します。
サムネイルはファイル名末尾に「-500×281」のようなリサイズ後のパラメータが付くので、これを外したURLへアクセスしてみます。
Firefoxの場合はサムネイルを右クリックして「画像だけを表示」にするとアドレスバーもサムネイル画像のURLになります。
サムネイルが以下の場合は
https://blog.aimix.jp/wp-content/uploads/2021/04/sample-image-1280x720-16x9-1-500x281.jpg
以下のように末尾のパラメータを外して表示できるか確認します。
https://blog.aimix.jp/wp-content/uploads/2021/04/sample-image-1280x720-16x9-1.jpg
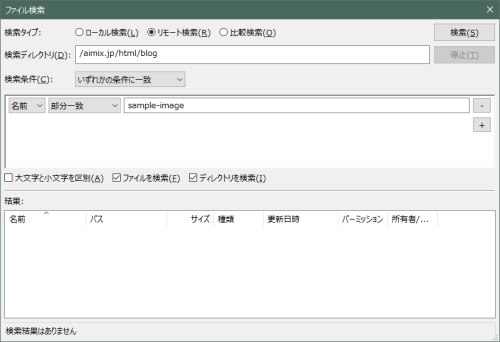
FileZillaなどのFTPクライアントでは表示中のサーバー内ディレクトリからの検索機能があるので、これで検索してもOKです。
ただし、手作業で確認するのは大変なので、「Broken Link Checker」のようなプラグインで一気にチェックした方が良いです。
以下の「Broken Link Checker」はリンク切れをチェックしてくれるほか、常時ONにしておくとリンク切れを検出したときにメールで通知してくれます。

元画像が手元に残っているか、ある程度のサイズの縮小版があれば、それを元画像としてアップロードしなおした後、リンクを再設定します。
画像の参照先を残っている大きめのサムネイルに変更(データベースを修正)する方法でも表示はできますが、サムネイルは元画像ほど重要なファイルとして扱われず、サムネイル再生成プラグインなどで削除される恐れがあるため、元画像としてアップロードし直した方が安心です。
普段は勝手に消える事はありませんが、レンタルサーバのスペースが満タンの状態だと書き込みに失敗するため、上記のように消える事があるかもしれません。
テキストファイルの場合は容量一杯の状態で書き込むと0バイトのファイルになったりします。





















Comment