WordPressのCSSを修正してスマホで確認していたところ、ヘッダーメニューがはみ出ている事に気づきました。
本来は以下のように幅ぴったりに収まっているはずの最上部のメニューです。
左右にスワイプしてみると、本来移動できないはずなのに以下のような感じで移動出来てしまい、右に余白があるのが確認できます。
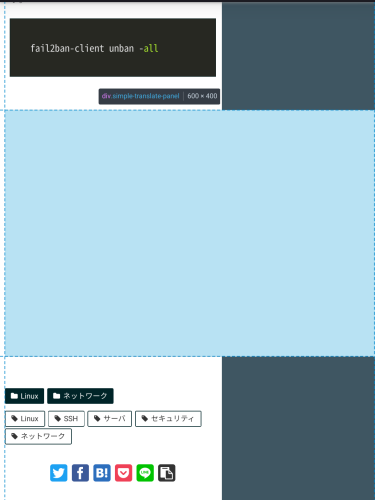
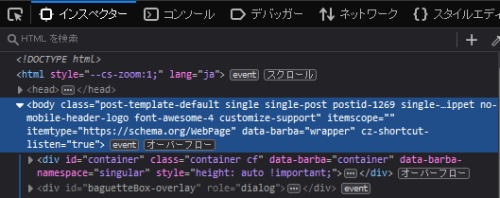
スマホをUSB接続してFirefoxのリモートデバッグをしたところ、何やらはみ出している要素があります(中央あたりの薄いブルーのボックス)
ソースを確認したところ、上のスクショの「ブルーのボックス」あたりに、Firefoxの翻訳アドオン「Simple Translate」の翻訳ボタンのコードが挿入されてしまっていました。
「Simple Translate」は文字を選択すると下のスクショのように翻訳ボタンが表示され、手軽に翻訳できるアドオンです。
開発者ツールのインスペクターを表示しながら適当な文字をダブルクリックして選択してみると分かりますが、本来は</body>の直前に動的に挿入される「Simple Translate」のコードです。
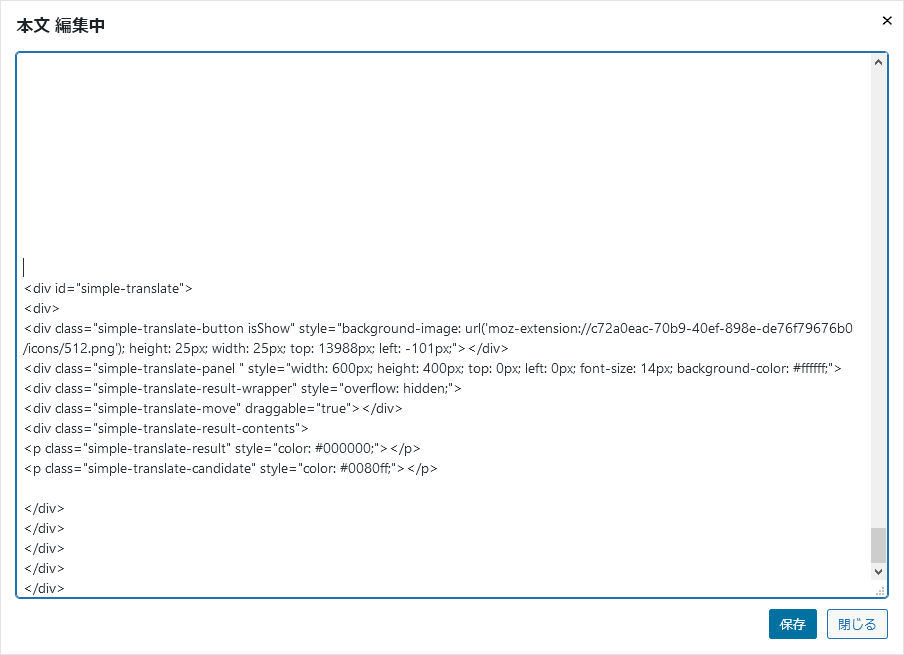
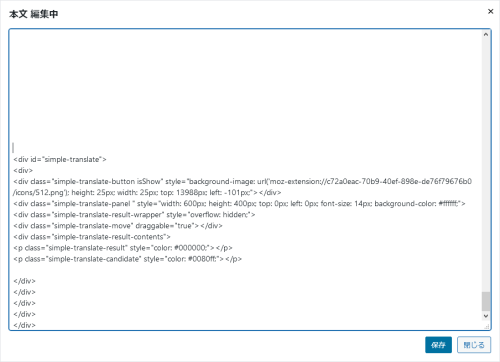
ブラウザで閲覧中なら問題ありませんが、記事内に挿入された状態で保存されてしまっていました。
<div id="simple-translate">
<div>
<div class="simple-translate-button isShow" style="background-image: url('moz-extension://c72a0eac-70b9-40ef-898e-de76f79676b0/icons/512.png'); height: 25px; width: 25px; top: 44px; left: -77px;"></div>
<div class="simple-translate-panel " style="width: 600px; height: 400px; top: 0px; left: 0px; font-size: 14px; background-color: #ffffff; --darkreader-inline-bgcolor: #000000;" data-darkreader-inline-bgcolor="">
<div class="simple-translate-result-wrapper" style="overflow: hidden;">
<div class="simple-translate-move" draggable="true"></div>
<div class="simple-translate-result-contents">
<p class="simple-translate-result" dir="auto" style="color: #000000; --darkreader-inline-color: #e9e7e3;" data-darkreader-inline-color="">
<p class="simple-translate-candidate" dir="auto" style="color: #0080ff; --darkreader-inline-color: #159aff;" data-darkreader-inline-color="">
</div>
</div>
</div>
</div>
</div>
WordPressの編集画面はiframeで表示されていますが、本来は親の</body>直前に挿入されるはずのコードが、子(WordPress編集画面内)の</body>直前に挿入されてしまっており、そのまま記事を保存するとWordPressの記事に「Simple Translate」のコードが入ったまま保存されるため、レイアウト崩れが起こっていたようです。
ダークモードのアドオン「Dark Reader」も使っているので「–darkreader-inline-color」のような箇所が見えますが、コード自体を挿入しているのは「Simple Translate」でした。
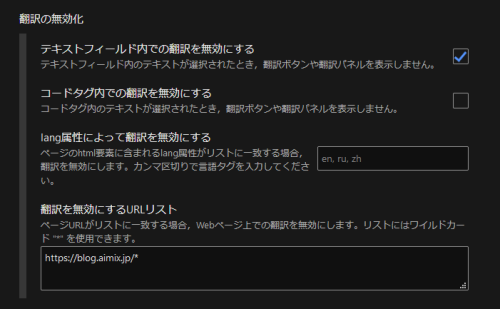
ビジュアル・テキストの切り替えや、ソースコードの表示や保存などをしながら「Simple Translate」で翻訳したり、色々な操作を試してみましたがほとんど再現できないため条件が分からず、忘れた頃に挿入されたりするため原因不明ですが、「Simple Translate」の設定で「翻訳を無効にするURLリスト」へWordPressのURLを設定しておくと、ダブルクリックしても動的なコード挿入がされなくなるため、このアドオンを使い続ける場合は以下のようにWordPressのURLを除外しておいた方が良いと思います。
「翻訳を無効にするURLリスト」に追加したら、設定が正しく反映されているか、Firefox開発者ツールのインスペクタータブを開いた状態で適当な文字をダブルクリックし、「Simple Translate」のコードが挿入されなくなったのを確認しておくと安心です。
今回は「Simple Translate」が原因でしたが、オーバーレイ表示などHTMLを書き換えるアドオンを有効にしたブラウザでWordPress記事を編集する場合は注意した方が良いと思います。
同じように「Simple Translate」を使われている場合は、既存の記事にコードが挿入されていないか確認した方が良いです。
レンタルサーバで提供されている事が多いデータベース操作ツールの「phpMyAdmin」であれば「posts」テーブル内のレコードに「simple-translate」の文字列が無いかチェックし、WordPressのプラグインで検索する場合は「Search Regex」のような検索置換ツールで探すと楽です。

「Search Regex」は置換も行えるプラグインなのでコードの除去も行えますが、ミスで対象外のものまで置き換えてしまう可能性があるため、不安な場合は手作業で修正すると安心です。
手作業で行う場合は「Search Regex」の検索結果右にある「・・・」から編集可能です。
「行を編集」をクリックすると、WordPressの記事編集画面に移動して編集ができ、
「インラインエディター」ではページ移動することなく、「Search Regex」の画面上で編集可能です。
追記1:
念のため、「data-darkreader」でも検索したところ、以下のようなコードが挿入されている場合もありました。
「display: none;」なのでブラウザ上では表示されません。
<p><span style="border-radius: 2px; text-indent: 20px; width: auto; padding: 0px 4px 0px 0px; text-align: center; font: bold 11px/20px 'Helvetica Neue',Helvetica,sans-serif; color: #ffffff; background: #bd081c no-repeat scroll 3px 50% / 14px 14px; position: absolute; opacity: 1; z-index: 8675309; display: none; cursor: pointer;" data-darkreader-inline-color="" data-darkreader-inline-bgcolor="" data-darkreader-inline-bgimage="">保存</span></p>
WordPressのCSSはstyle.cssなどに記述するため、記事テーブル内に「position: absolute;」のような文字列が出現する事はないと思うので(CSSの解説などされてるブログだとありえますが)、「Search Regex」などの検索で「position」というキーワードで検索してみると良いかもしれません。
結構汚染されててビックリしました・・・
追記2:
「Dark Reader」が追加したと思われる属性もありました。
空の値を設定してるだけなので無害ですが、キーワード「darkreader」でも検索した方が良いかもしれません。
<pre><span style="color: #ff0000;" data-darkreader-inline-color="">~</span></pre>













Comment